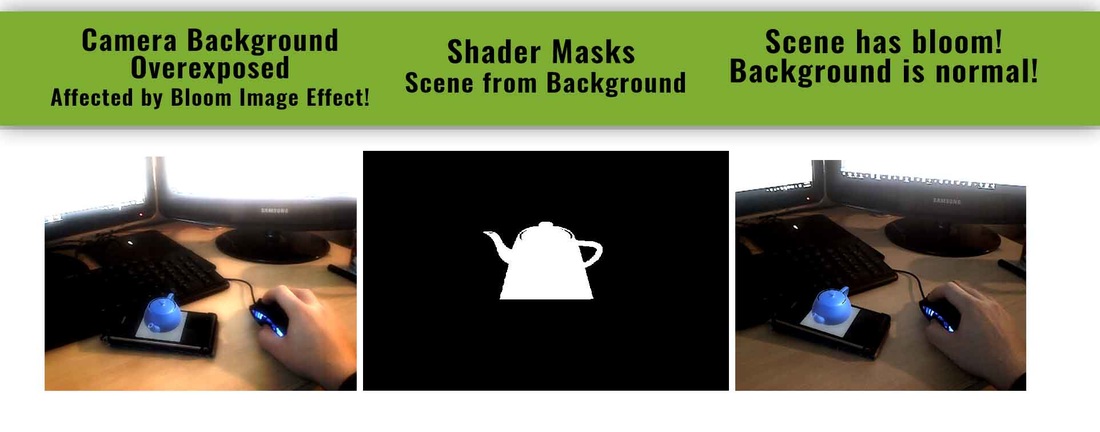
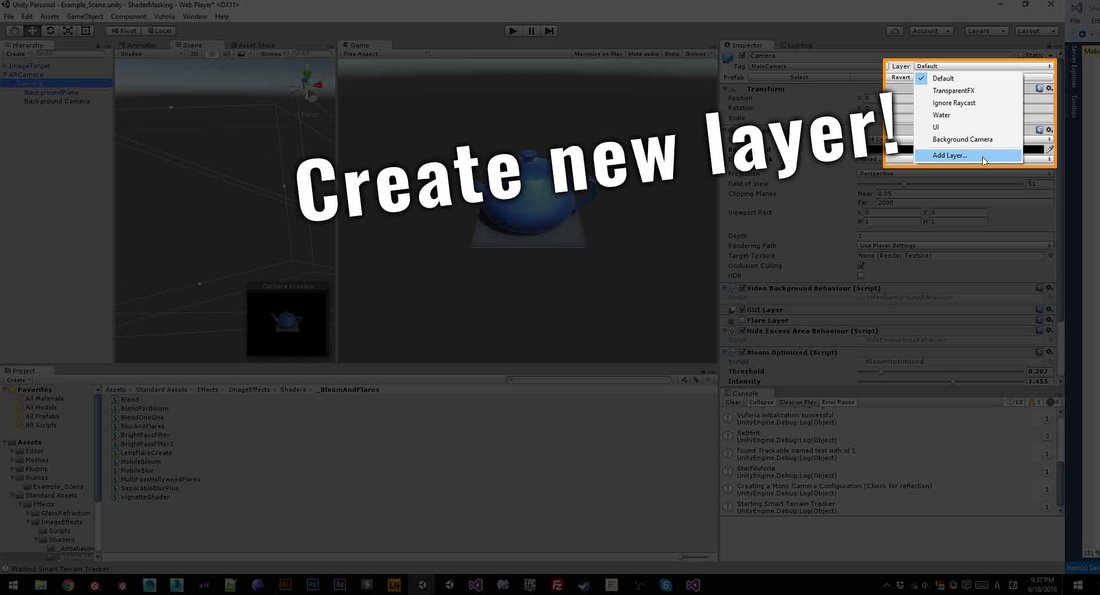
IntroRecently, while working with Vuforia I came across a hurdle in a project that I hadn't anticipated, hopefully this little post will save you days worth of work, hair pulling and your remaining sanity. Tasked with boosting a scene's vibrance and visual appeal, the Bloom (optimized mobile version) script is a handy quick way of getting the desired effect with the ability to alter later on. My setup had a camera feed from a mobile device acting as the background where a GameObject is overlaid on top .... The catch! The Bloom was "Blooming" my camera feed as well! I needed to somehow mask my bloom from the background. -- Note that the reason this hurdle occurred was because I'm using Vuforia, currently (6/19/2016) there isn't a way to separate the background using settings in Vuforia which is why I have created this tutorial. -- The ConceptUltimately the concept goes as follows, create secondary camera to only render the background and the primary camera renders everything but the background. Then using some code wizardly, we'll comp the two together.
|





 RSS Feed
RSS Feed
